Using Heatmaps for UX takes center stage, inviting readers into a world of insightful design elements. Dive into the realm of user experience analysis with this cutting-edge tool.
Introduction to Heatmaps
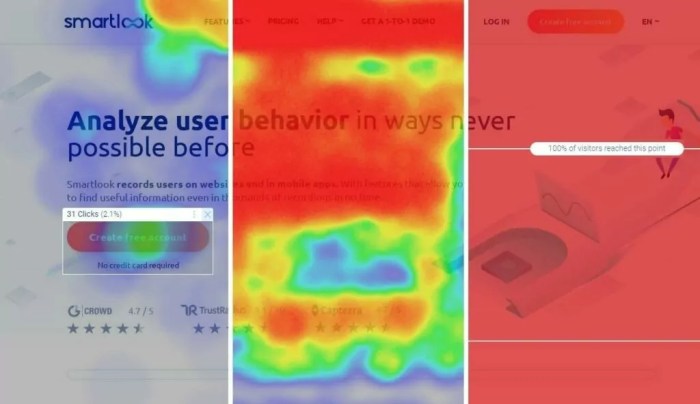
Heatmaps are visual tools used in UX design to analyze user behavior on a website or application. They provide valuable insights into how users interact with different elements on a page, helping designers make informed decisions to improve the overall user experience.
Types of Heatmaps
- Click Heatmaps: Show where users click the most on a page, indicating areas of interest or high engagement.
- Scroll Heatmaps: Display how far users scroll down a page, highlighting where they lose interest or stop engaging.
- Move Heatmaps: Track mouse movement to identify patterns and areas of focus for users on a page.
Importance of Heatmaps
Heatmaps play a crucial role in understanding user behavior by providing visual data that can be easily interpreted. They help designers identify popular areas, user preferences, and potential issues that may hinder the user experience. By analyzing heatmaps, designers can optimize layouts, content placement, and overall design to enhance user engagement and satisfaction.
Benefits of Using Heatmaps: Using Heatmaps For UX

Heatmaps are powerful tools that offer valuable insights into user behavior on websites. By analyzing the data gathered through heatmaps, businesses can make informed decisions to improve their website’s performance and user experience.
Identifying Popular Website Areas, Using Heatmaps for UX
Using heatmaps, businesses can easily identify the areas of their website that attract the most attention from users. This information is crucial for optimizing the placement of important content, such as call-to-action buttons or key messages. By understanding which areas are popular, businesses can tailor their website layout to enhance user engagement and drive conversions.
Optimizing Website Layout and Design
Heatmaps provide visual representations of user interactions, allowing businesses to evaluate the effectiveness of their website layout and design. By analyzing heatmaps, businesses can identify elements that may be overlooked or ignored by users, leading to improvements in the overall user experience. This data-driven approach helps businesses create a more user-friendly website that encourages visitors to explore further and take desired actions.
Improving User Engagement and Conversion Rates
One of the key benefits of using heatmaps is their ability to improve user engagement and conversion rates. By understanding how users interact with different elements on a website, businesses can make data-driven decisions to enhance the user experience. This can lead to higher conversion rates as users are more likely to complete desired actions, such as making a purchase or signing up for a newsletter.
Heatmaps provide valuable insights that can help businesses optimize their website for maximum impact.
Types of Heatmaps
Heatmaps come in various types, each offering unique insights into user behavior on a website. Let’s explore the different types and when they are most useful.
Click Maps
Click maps track where users click on a webpage, highlighting popular areas and elements that attract the most attention. They are useful for understanding user engagement and optimizing the placement of important buttons or links.
Scroll Maps
Scroll maps show how far down the page users scroll before leaving. This type of heatmap helps identify the most engaging content and areas where users lose interest. Scroll maps are valuable for improving content layout and reducing bounce rates.
Hover Maps
Hover maps display where users move their cursor on a webpage without clicking. They provide insights into areas of interest and can help improve the placement of interactive elements. Hover maps are beneficial for enhancing user experience and increasing engagement.Combining multiple types of heatmaps, such as click maps, scroll maps, and hover maps, can offer comprehensive insights into user behavior.
By analyzing data from different perspectives, website owners can make informed decisions to optimize their websites for better user experience and increased conversions.
Implementing Heatmaps in UX Design

Implementing heatmaps in UX design is crucial for understanding user behavior and optimizing the user experience. By following best practices and utilizing the right tools, designers can effectively integrate heatmaps into their design process to make informed decisions.
Utilizing Heatmap Tools and Software
When it comes to creating heatmaps, there are several tools and software options available for designers to choose from. Some popular choices include Hotjar, Crazy Egg, and Mouseflow. These tools allow designers to track user interactions, clicks, scrolls, and more to visualize data in the form of heatmaps.
- Hotjar: Offers heatmaps, session recordings, and surveys to help designers understand user behavior.
- Crazy Egg: Provides heatmaps, scroll maps, and confetti maps for detailed insights into user interactions.
- Mouseflow: Allows designers to track mouse movements, clicks, and form interactions to optimize UX design.
By utilizing heatmap tools and software, designers can gain valuable insights into user behavior and preferences to enhance the overall user experience.
Interpreting Heatmap Data
Interpreting heatmap data is essential for making informed design decisions. Designers should analyze heatmap patterns, such as hotspots (areas with high interaction) and cold spots (areas with low interaction), to identify strengths and weaknesses in the user interface. By understanding how users engage with a website or app, designers can prioritize improvements and optimizations to enhance usability.
- Hotspots: Areas with high interaction indicate popular or engaging elements that should be emphasized in the design.
- Cold Spots: Areas with low interaction may signal usability issues that need to be addressed to improve the user experience.
- Click Maps: Show where users are clicking the most, helping designers optimize call-to-action buttons and navigation elements.
Interpreting heatmap data allows designers to identify trends, make data-driven design decisions, and continuously improve the user experience based on user behavior.