Creating Infographics takes center stage, inviting readers into a world of visually appealing storytelling that captivates and informs. From showcasing data in a compelling way to engaging audiences, this topic dives into the art of infographics.
Introduction to Creating Infographics
Infographics are a powerful tool in visual communication, allowing complex information to be presented in a clear and engaging way. They combine text, images, and data to convey a message quickly and effectively.
Examples of Successful Infographics
- One example of a successful infographic is the “Evolution of the iPhone” which visually showcases the evolution of Apple’s iconic product through the years.
- Another impactful infographic is “The Benefits of Drinking Water” which presents the health benefits of staying hydrated in a visually appealing manner.
Benefits of Using Infographics in Content Marketing
- Infographics help to increase engagement with content by making information more visually appealing and easier to digest.
- They can also improve retention of information as visuals are processed faster by the brain than text alone.
- Infographics are easily shareable on social media platforms, increasing the reach of your content and driving traffic to your website.
Types of Infographics: Creating Infographics
Infographics come in various types, each serving a specific purpose to convey information effectively. Let’s explore the different types and their best uses.
Informational Infographics
Informational infographics are used to educate or inform the audience about a particular topic. They often include facts, statistics, and data presented in a visually appealing way. For example, a nutrition infographic that highlights the benefits of different food groups can be considered an informational infographic.
Statistical Infographics, Creating Infographics
Statistical infographics are designed to showcase data and statistics in a clear and easy-to-understand manner. These infographics are great for presenting survey results, research findings, or any other numerical data. An example could be a bar graph infographic illustrating the growth of a company over the years.
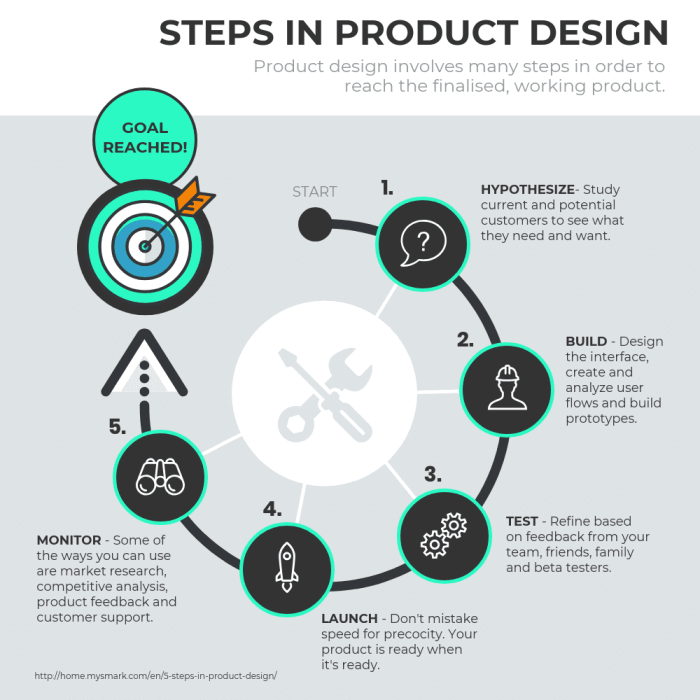
Process Infographics
Process infographics are used to explain a sequence of steps or processes in a visual format. They are ideal for providing instructions or guiding users through a specific process. A recipe infographic that breaks down the steps to make a dish is a classic example of a process infographic.
Timeline Infographics
Timeline infographics visually represent events in chronological order. They are perfect for showcasing historical events, project timelines, or company milestones. A timeline infographic detailing the evolution of technology from the past to the present is a great example of this type.
Comparison Infographics
Comparison infographics are used to contrast two or more elements to highlight similarities or differences. They are effective for product comparisons, features breakdowns, or pros and cons analysis. An infographic comparing different smartphone models based on their camera quality is a practical example of a comparison infographic.
Conclusion
Each type of infographic serves a unique purpose and can be utilized in various scenarios to enhance the visual representation of information. By understanding the different types, you can choose the most suitable format to effectively communicate your message.
Design Principles for Infographics
When it comes to creating visually appealing infographics, there are key design principles that can make a significant difference in capturing the audience’s attention. Elements such as color schemes, typography, layout, and visual hierarchy play a crucial role in the overall impact of an infographic. Let’s dive into these design principles and explore how they contribute to the effectiveness of infographics.
Color Schemes
Color plays a vital role in infographics as it can evoke emotions, create contrast, and guide the viewer’s focus. When selecting a color scheme, it’s essential to choose colors that complement each other and align with the message you want to convey. Utilizing a combination of primary, secondary, and accent colors can help create a visually appealing and harmonious design.
Typography
Typography is another critical aspect of infographic design that can greatly impact readability and visual appeal. When choosing fonts, consider factors such as legibility, hierarchy, and consistency. Utilize different font styles and sizes to emphasize key points and maintain a cohesive look throughout the infographic. Avoid using too many different fonts to prevent visual clutter and confusion.
Layout and Visual Hierarchy
The layout of an infographic determines how information is organized and presented to the viewer. Establishing a clear visual hierarchy helps guide the audience’s attention and prioritize content based on importance. Utilize elements such as size, color, and placement to create a structured layout that leads the viewer through the information in a logical sequence. Break down complex information into digestible sections to enhance readability and comprehension.
Tips for Creating Engaging and Easy-to-Read Infographics
- Keep the design simple and uncluttered to avoid overwhelming the audience.
- Use icons, illustrations, and graphics to enhance visual appeal and reinforce key concepts.
- Incorporate white space to improve readability and create a balanced composition.
- Ensure that the infographic flows smoothly from one section to the next, maintaining a cohesive narrative.
- Test the infographic on different devices and screen sizes to ensure optimal viewing experience for all users.
Tools and Software for Creating Infographics

When it comes to creating eye-catching and informative infographics, having the right tools and software can make all the difference. Let’s explore some popular options and compare their features for designing stunning visuals.
Canva
- Canva is a user-friendly online design tool that offers a wide range of templates specifically tailored for infographics.
- With drag-and-drop functionality, even beginners can easily create professional-looking infographics.
- Canva also provides access to a library of free graphics, icons, and fonts to enhance your designs.
Adobe Illustrator
- Adobe Illustrator is a powerful software for creating intricate and customized infographics with endless design possibilities.
- It offers advanced tools for precise graphic design and detailed illustrations, perfect for complex infographic projects.
- However, Adobe Illustrator has a steeper learning curve compared to other tools, requiring some design experience.
Piktochart
- Piktochart is an intuitive online platform that simplifies the infographic creation process with its user-friendly interface.
- It provides a variety of templates and design elements to choose from, making it easy to customize infographics to suit your needs.
- Piktochart also offers collaboration features, allowing multiple users to work on a project simultaneously.
Step-by-Step Guide for Canva:
- Sign up for a free Canva account or log in if you already have one.
- Select ‘Infographic’ from the template options or start with a blank canvas.
- Drag and drop elements like text, icons, and shapes onto your canvas to create your infographic.
- Customize the colors, fonts, and layout to match your branding or design preferences.
- Once satisfied with your infographic, download it in your preferred format (PNG, JPEG, PDF) for sharing or printing.
Data Visualization in Infographics

Data visualization plays a crucial role in creating compelling infographics by transforming complex information into easily understandable visuals. By effectively presenting data through charts, graphs, and diagrams, infographics can communicate key messages in a visually appealing way.
Techniques for Presenting Data Effectively
- Use of color coding to differentiate categories or highlight important data points.
- Utilizing various chart types such as bar graphs, pie charts, and line graphs to represent different data sets.
- Incorporating icons and illustrations to enhance the visual appeal and aid in data interpretation.
Examples of Innovative Data Visualization
- Interactive infographics that allow users to explore data by hovering over elements or clicking on specific sections.
- 3D visualizations to provide a unique perspective on data and engage the audience in a more immersive experience.
- Animated infographics that dynamically display data over time, making complex information easier to digest.