Mobile-Friendly Design Tips takes center stage as we dive into the essentials of creating websites that cater to the mobile-savvy generation. Get ready to explore the key principles and techniques that will elevate your site’s performance and user experience to new heights.
Importance of Mobile-Friendly Design
Having a mobile-friendly design for websites is not just a cool trend, it’s a necessity in today’s digital world. With the increasing number of people using smartphones and tablets to browse the internet, it’s crucial for websites to be optimized for mobile devices.
Impact on User Experience
Mobile responsiveness plays a significant role in enhancing user experience. When a website is not mobile-friendly, users may struggle to navigate, read content, or access important features. This can lead to frustration and a high bounce rate, causing users to leave the site without engaging further.
Influence on Search Engine Rankings
Search engines like Google prioritize mobile-friendly websites in their rankings. Websites that are not optimized for mobile devices may experience lower visibility in search results, ultimately affecting their organic traffic and online presence. By having a mobile-friendly design, websites can improve their performance and reach a wider audience.
Responsive Design Principles: Mobile-Friendly Design Tips
Responsive design principles focus on creating websites that adapt and respond to different screen sizes and devices, providing a seamless user experience across all platforms. By following these principles, designers can ensure that their websites look and function well on desktops, tablets, and smartphones.
Fluid Grids for Responsive Layout, Mobile-Friendly Design Tips
Using fluid grids is a key aspect of responsive design. Instead of fixed-width layouts, fluid grids use percentages to define the width of elements, allowing them to adjust and resize based on the screen size. This helps create a flexible and responsive layout that can adapt to various devices.
- Fluid grids ensure that content is displayed proportionally across different screen sizes.
- They allow for a more consistent and visually appealing design, regardless of the device being used.
- By using relative units like percentages, designers can create a layout that is adaptable and responsive.
Importance of Flexible Images in Responsive Design
Flexible images play a crucial role in responsive design by adjusting to the size of the screen without losing quality or distorting the image. This ensures that images look sharp and clear on any device, enhancing the overall user experience.
- Flexible images prevent images from overflowing or being cut off on smaller screens.
- They help maintain the visual integrity of the website across different devices.
- By using CSS properties like max-width: 100%, designers can ensure that images scale appropriately on various screen sizes.
Optimizing for Mobile Devices
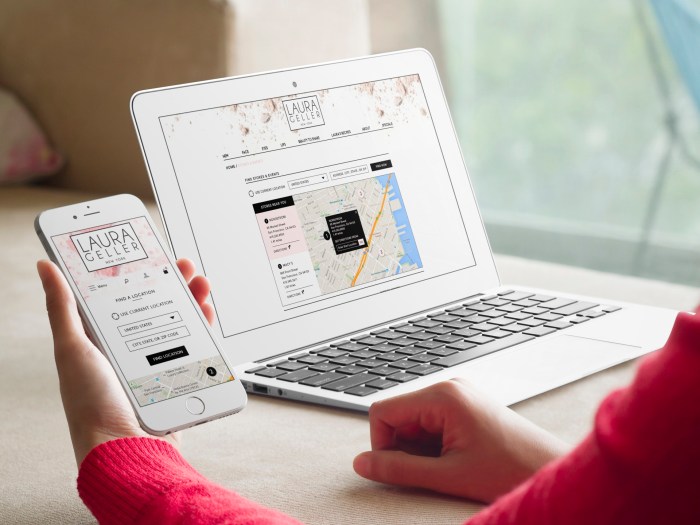
In today’s mobile-driven world, optimizing your website for mobile devices is crucial to ensure a seamless user experience. Mobile optimization in web design involves creating a responsive and user-friendly layout that adapts to different screen sizes and resolutions of mobile devices.
Techniques for Optimizing Images for Mobile Devices
When it comes to optimizing images for mobile devices, there are several techniques you can implement to ensure fast loading times and improved user experience:
Compress images
Reduce the file size of images without compromising quality using tools like Photoshop or online image compressors.
Use the correct file format
Choose the appropriate file format such as JPEG or PNG based on the type of image to optimize loading speed.
Implement lazy loading
Load images only when they are visible on the screen to minimize loading time and improve performance.
Optimize image dimensions
Resize images to fit the screen size of different mobile devices for faster loading and better responsiveness.
Importance of Minimizing Code and Resources for Faster Loading on Mobile
Minimizing code and resources is essential for faster loading times on mobile devices as it directly impacts user experience and website performance:
Minify CSS, JavaScript, and HTML files
Remove unnecessary spaces, comments, and characters to reduce file size and improve loading speed.
Optimize server response time
Ensure your server responds quickly to requests from mobile devices to minimize loading times.
Use browser caching
Store static resources like images, CSS, and JavaScript files in the browser cache to reduce loading time on subsequent visits.
Limit the use of third-party scripts
Reduce the number of external scripts and resources to minimize HTTP requests and improve website speed on mobile devices.
User Interface Tips

When designing mobile interfaces, it is crucial to focus on creating a user-friendly experience that is intuitive and easy to navigate. Incorporating touch-friendly elements and intuitive navigation can greatly enhance the usability of a mobile website.
Importance of Touch-Friendly Elements
Touch-friendly elements are essential in mobile design as they allow users to interact with the website easily on touch screens. Buttons, links, and other interactive elements should be large enough to tap without accidentally clicking on the wrong item.
- Use large buttons and clickable areas to make it easy for users to tap with their fingers.
- Avoid placing interactive elements too close together to prevent accidental clicks.
- Provide visual feedback, such as highlighting buttons when tapped, to confirm user actions.
Intuitive Navigation for Mobile Websites
Navigation plays a key role in guiding users through a mobile website efficiently. Intuitive navigation ensures that users can easily find the information they are looking for without getting lost or frustrated.
- Implement a clear and concise menu that is easily accessible from any page on the website.
- Use familiar icons for navigation, such as a hamburger menu for hidden navigation options.
- Include a search bar for users to quickly search for specific content.
- Utilize breadcrumbs to show users their current location within the website hierarchy.
Testing and Feedback

Testing a website’s mobile-friendliness is crucial to ensure a seamless user experience across different devices. By testing, you can identify any issues or inconsistencies that may arise when accessed on mobile devices. This helps in making necessary adjustments to optimize the website for mobile users.
Importance of Testing
- Use tools like Google’s Mobile-Friendly Test to check your website’s responsiveness on various devices.
- Perform manual testing on different smartphones and tablets to simulate real user experiences.
- Test loading times, navigation, and overall functionality to ensure everything works smoothly on mobile.
Gathering Feedback
- Encourage users to provide feedback on their mobile experience through surveys, feedback forms, or reviews.
- Analyze user behavior using tools like Google Analytics to understand how users interact with your mobile site.
- Seek input from friends, family, or colleagues to get fresh perspectives on usability and design.
Continuous Improvement
- Take user feedback seriously and prioritize making improvements based on their suggestions and pain points.
- Regularly monitor performance metrics and user engagement to track the impact of changes made to the mobile site.
- Implement A/B testing to compare different versions of the mobile site and determine which design elements work best.