Website Design Ideas takes center stage, inviting readers into a world where creativity meets functionality, promising a unique and captivating journey through the realm of web design. From user experience to visual elements, this topic explores the key elements that make websites stand out in today’s digital landscape.
Website Design Ideas

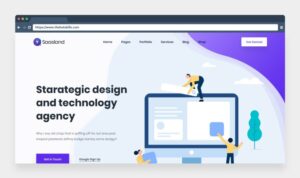
When it comes to website design, there are some innovative examples that have truly stood out. These designs not only look visually appealing but also prioritize user experience, color schemes, and typography to create a cohesive and engaging online presence.
Innovative Website Designs, Website Design Ideas
One example that has caught my attention is the website for SpaceX. Their use of interactive elements, stunning visuals, and easy navigation truly sets them apart in the aerospace industry. Another standout is Apple’s website, which is clean, minimalist, and showcases their products beautifully. These designs not only look great but also function seamlessly, providing users with a top-notch experience.
Importance of User Experience
User experience is crucial in website design as it directly impacts how visitors interact with and perceive a website. A well-thought-out user experience can lead to higher engagement, increased conversions, and ultimately, a positive brand image. By focusing on usability, accessibility, and intuitive design, websites can create a memorable experience for users.
Impact of Color Schemes and Typography
Color schemes and typography play a significant role in the overall design aesthetic of a website. The right combination of colors can evoke emotions, convey brand identity, and create visual hierarchy. Similarly, typography choices can enhance readability, establish tone, and add personality to the design. When used effectively, color schemes and typography can elevate the overall look and feel of a website, making it more visually appealing and engaging for users.
Layout and Navigation
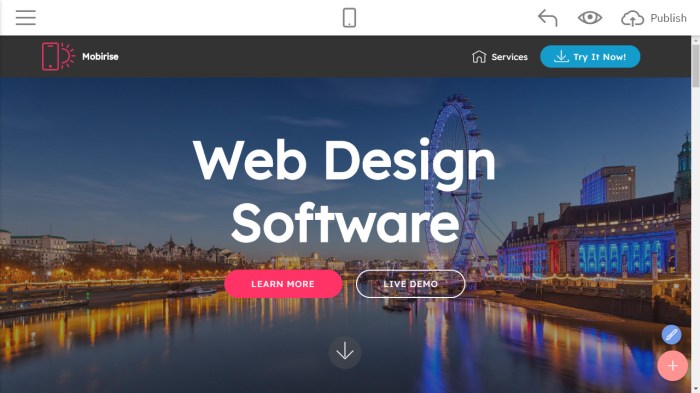
When it comes to website design, the layout and navigation play a crucial role in determining the overall user experience. A well-thought-out layout can enhance user engagement, while intuitive navigation can make it easy for users to find what they’re looking for.
Effective Website Layouts
Creating an effective website layout involves organizing content in a visually appealing and user-friendly manner. Some key tips for a successful layout include:
- Utilize white space to prevent a cluttered look and improve readability.
- Place important information above the fold to grab users’ attention immediately.
- Use contrasting colors to highlight important elements and create visual hierarchy.
- Opt for a responsive design that adjusts seamlessly to different screen sizes.
Significance of Intuitive Navigation
Intuitive navigation is essential for guiding users through the website and helping them find what they need quickly. Here are some tips for improving navigation:
- Include a clear and visible menu with logical categories for easy navigation.
- Utilize breadcrumbs to show users their current location within the site.
- Implement a search bar to allow users to directly search for specific content.
- Ensure consistency in navigation elements across all pages of the website.
Creating a Responsive Design
A responsive design is crucial for ensuring that your website works seamlessly across various devices, from desktops to smartphones. Here are some tips for creating a responsive design:
- Use a mobile-first approach to prioritize the user experience on smaller screens.
- Optimize images and videos for faster loading times on mobile devices.
- Implement flexible grids and layouts that adjust based on the screen size.
- Test your website on different devices to ensure a consistent experience for all users.
Visual Elements: Website Design Ideas

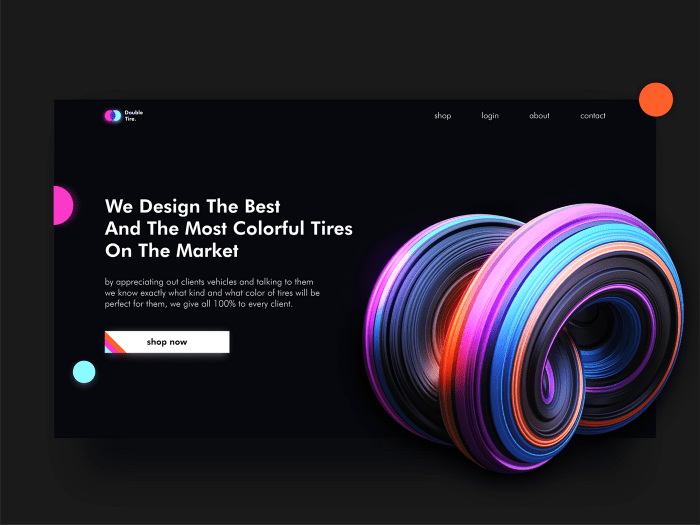
In website design, visual elements play a crucial role in creating an engaging user experience. By incorporating high-quality images and graphics, you can capture the attention of visitors and make your site visually appealing.
Role of White Space
White space, also known as negative space, is essential in design as it helps create a clean and organized layout. It allows the content to breathe and prevents the page from feeling cluttered. By strategically using white space, you can highlight important elements and improve readability.
Use of Animations and Videos
Animations and videos can enhance the overall user experience by adding interactivity and visual interest to your website. They can help convey information in a more engaging way and keep visitors on your site longer. However, it’s important to use them sparingly and purposefully to avoid overwhelming the user.
Call-to-Action (CTA) Strategies
When it comes to designing compelling CTAs that drive user interaction, there are a few best practices to keep in mind. Firstly, it’s essential to make your CTA visually appealing and attention-grabbing. Use contrasting colors, bold fonts, and clear messaging to make it stand out on the page.
Placement of CTAs
Placing your CTAs strategically on your website can have a significant impact on conversion rates. It’s crucial to place CTAs where they are easily accessible and visible to users. Consider placing them above the fold, at the end of blog posts, or on product pages to maximize their impact.
- Place CTAs above the fold: This ensures that users see the CTA without having to scroll, increasing the likelihood of engagement.
- Include CTAs at the end of blog posts: Encourage users to take action after reading your content by including a CTA at the end of each blog post.
- Strategically place CTAs on product pages: Make it easy for users to convert by including CTAs on product pages where they are most likely to make a purchase decision.
Examples of Successful CTA Designs
Successful CTA designs often feature clear and concise messaging, compelling visuals, and a sense of urgency. For example, a CTA that says “Shop Now and Save 20%” with a bold button can drive user engagement and increase conversion rates. Another effective CTA design is “Sign Up for Our Newsletter and Get 10% Off Your First Purchase” with a simple form for users to fill out.
Remember, the key to successful CTAs is to make them visually appealing, easily accessible, and compelling enough to drive user interaction.