Kicking off with Website Design Ideas, this opening paragraph is designed to captivate and engage the readers, setting the tone american high school hip style that unfolds with each word. Whether you’re a web designer looking to spice up your projects or a business owner aiming to revamp your online presence, these ideas will take your website to the next level.
From unique layouts to modern design trends, get ready to stand out in the digital crowd.
Website Design Ideas

In the fast-paced world of the internet, having a unique and captivating website design is crucial to stand out from the competition. Here are some innovative website design concepts that can make your site pop and keep visitors coming back for more.
Unique Layout Designs
When it comes to layout designs, thinking outside the box can truly enhance the user experience. Consider using asymmetrical layouts, overlapping elements, or split-screen designs to create a visually stunning website that captures attention. Utilizing parallax scrolling or interactive animations can also add a dynamic touch to your site, making it more engaging and memorable.
Modern Design Trends
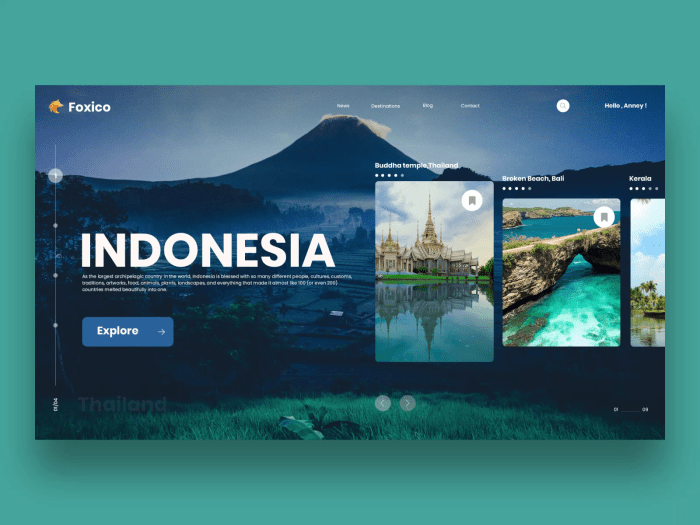
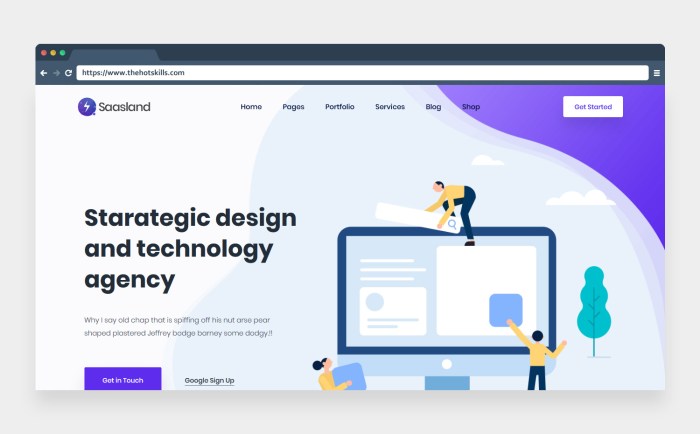
Incorporating modern design trends is essential to attract and engage visitors. Opt for a clean and minimalistic design to create a seamless user experience. Use bold typography, vibrant colors, and high-quality images to make a strong visual impact. Implementing responsive design is also key to ensure your site looks great on any device, from desktops to smartphones.Remember, a well-designed website not only looks good but also functions effectively to provide users with a seamless browsing experience.
By incorporating these design ideas and staying up-to-date with the latest trends, you can create a website that not only stands out but also keeps visitors coming back for more.
Color Schemes: Website Design Ideas

Color schemes play a crucial role in shaping the overall look and feel of a website. They can evoke specific emotions, create brand identity, and enhance user experience. Choosing the right color palette is essential to establish a cohesive visual identity and communicate the intended message effectively.
Choosing the Right Color Palette
When selecting a color scheme for a website, consider the following tips:
- Understand color psychology: Different colors evoke different emotions. For example, blue is associated with trust and professionalism, while red can symbolize passion and energy. Choose colors that align with the brand’s personality and message.
- Consider the target audience: Take into account the preferences and cultural associations of the target demographic. Colors can have different meanings in various cultures, so it’s essential to choose a palette that resonates with the intended audience.
- Focus on contrast and readability: Ensure that there is enough contrast between text and background colors to improve readability. High color contrast also helps users with visual impairments navigate the website more easily.
- Use color theory principles: Explore color harmonies such as complementary, analogous, or triadic schemes to create visually appealing combinations. Color wheel tools can assist in finding harmonious color palettes.
Significance of Color Contrast and Accessibility
Color contrast and accessibility are critical aspects of website design that impact user experience and inclusivity:
- Accessibility standards: Designing with accessibility in mind involves ensuring that all users, including those with visual impairments, can navigate and interact with the website. Using sufficient color contrast between text and background colors is essential for readability.
- Color blindness considerations: Approximately 8% of men and 0.5% of women worldwide have some form of color vision deficiency. Avoid relying solely on color to convey information and use other visual cues, such as icons or patterns, to enhance clarity.
- Enhanced user experience: Well-thought-out color schemes not only improve aesthetic appeal but also contribute to a more enjoyable and user-friendly browsing experience. Consistent use of colors can guide users through the website and reinforce brand recognition.
Typography
Typography plays a crucial role in creating a visually appealing website. It involves selecting the right fonts, sizes, spacing, and colors to enhance the overall design and user experience. Effective typography can help convey the tone and message of the website, establish hierarchy, and improve readability.When it comes to font pairings for different types of websites, there are a few key considerations to keep in mind.
For a professional or corporate website, pairing a classic serif font with a modern sans-serif font can create a balance between tradition and innovation. On the other hand, for a creative or artistic website, combining two decorative or script fonts can add a unique and playful touch.Readability and legibility are essential factors to consider when selecting fonts for a website.
Readability refers to how easy it is to read large blocks of text, while legibility focuses on how easily individual characters can be distinguished. Choosing clear, well-spaced fonts with appropriate line heights and contrast can enhance both readability and legibility, ensuring that visitors can easily consume the content on the website.
Font Pairings for Different Types of Websites
- Professional or Corporate Website: Pair a serif font like Times New Roman with a sans-serif font like Arial for a classic yet modern look.
- Creative or Artistic Website: Combine decorative or script fonts like Lobster and Pacifico for a unique and playful aesthetic.
- E-commerce Website: Use a clean and simple font like Helvetica for product descriptions and a bold font like Montserrat for headings to create visual hierarchy.
Visual Elements
When it comes to creating a visually appealing website, the use of images, videos, and graphics plays a crucial role in capturing the attention of users and conveying information effectively.
Enhancing Visual Appeal
Incorporating high-quality images, engaging videos, and eye-catching graphics can significantly enhance the overall look and feel of a website. Images help to create a visual representation of content, making it more engaging and easier to understand for users. Videos can convey complex ideas in a more dynamic and interactive way, keeping users on the site for longer periods. Graphics, such as icons and infographics, can help to break up text-heavy content and make it more visually appealing.
Optimizing Loading Times, Website Design Ideas
To ensure faster loading times without compromising quality, it is essential to optimize the size and format of visual elements. Resize images to the appropriate dimensions for the web, compress videos to reduce file size, and use formats like JPEG or PNG for images to maintain quality while minimizing load times. Utilizing lazy loading techniques can also help to prioritize the loading of visible content first, enhancing user experience.
Conveying Brand Message
When incorporating visual elements to convey a brand’s message, it is important to maintain consistency in style, colors, and imagery. Use visuals that align with the brand’s identity and values to create a cohesive and memorable experience for users. Infuse brand elements like logos and color schemes into images, videos, and graphics to reinforce brand recognition and establish a strong visual presence.